一.删除node_modules和package-lock.json
避免依赖缓存
二.升级Vue CLI / webpack
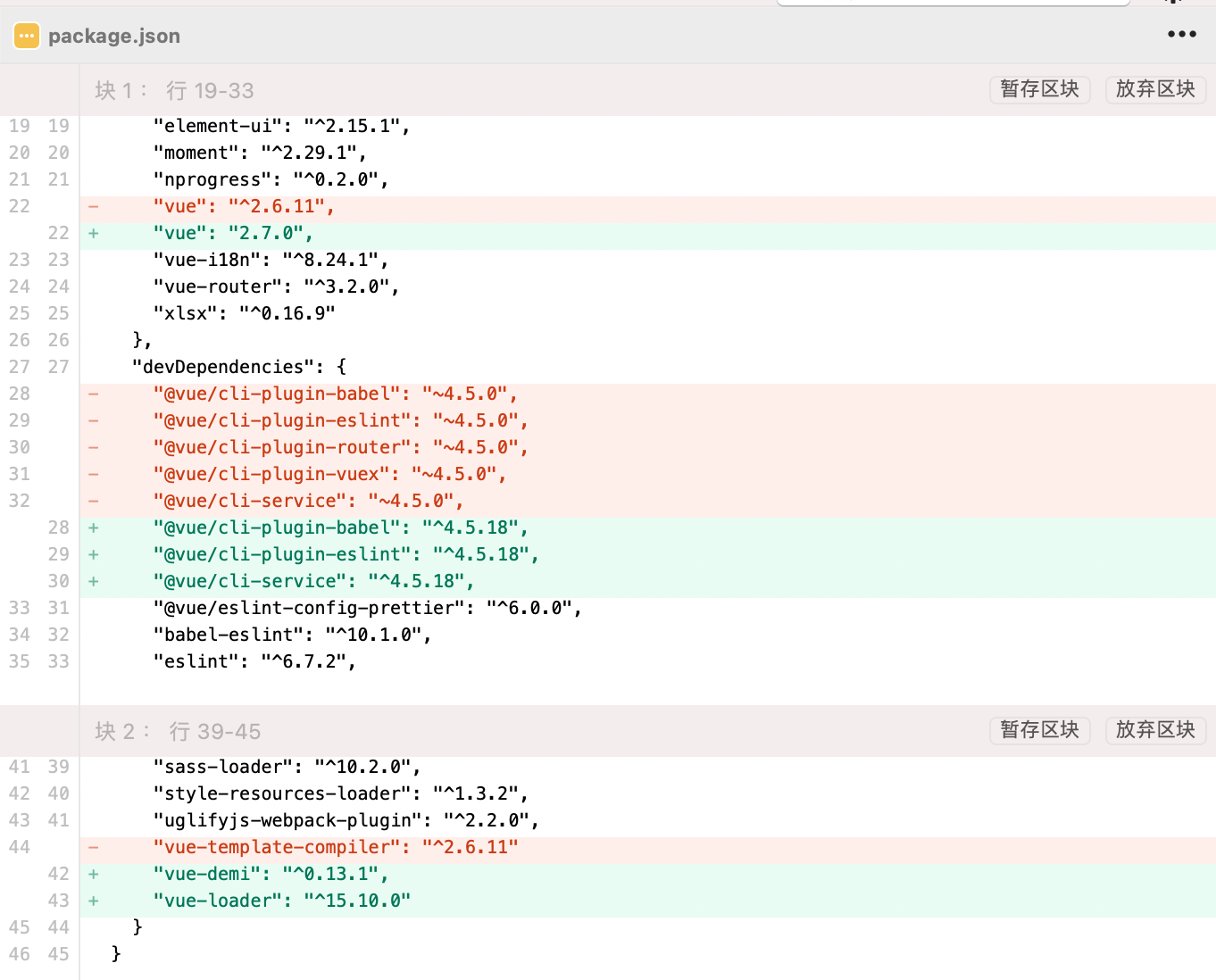
将本地依赖项升级@vue/cli-xxx到主要版本范围内的最新版本(如果适用):
~4.5.18对于 v4
~5.0.6对于 v5
升级vue到^2.7.0
删除vue-template-compiler依赖项
注意增加下边的依赖,否则会报错:
TypeError: Cannot read property 'parseComponent' of undefined
vue-loader:^15.10.0 vue-demi:^0.13.1
如果您以前使用过@vue/composition-api,请将其导入更新为vue。请注意,插件导出的某些 API,例如createApp,在 2.7 中未移植。
// import { ref } from '@vue/composition-api'
import { ref } from 'vue'
三.测试
点击加减正常调用方法说明成功。
<template>
<div>
<el-button @click="decrease">-</el-button>
<el-button>{{ count }}</el-button>
<el-button @click="increase">+</el-button>
</div>
</template>
<script setup>
import { ref } from 'vue'
let count = ref(1)
const decrease = () => {
count.value--
}
const increase = () => {
count.value++
}
</script>
转载请注明:天狐博客 » 前端开发之Vue2.6升级Vue2.7