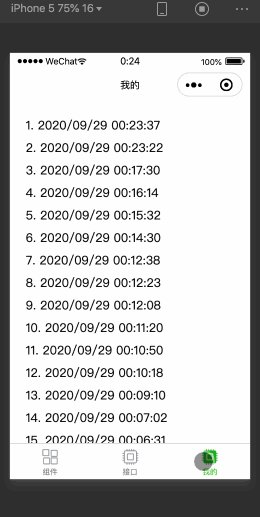
有没有遇到过这样的需求?不同人员登录后显示不同的tabbar内容,tabbar item个数不一样,样式也不一样?
基于"微信官方的 自定义tabbar",延伸下了,做了动态设置功能。
要点就是我们获取不到自定义tabbar的实例,所以也没办法调用它的方法。反向思维,自定义tabbar中可以注册app的回调,所以动态变更就解决啦。
如下:
1.app.json
在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。
所有list里要放入所有可能出现的tabbar item页面。
"tabBar": {
"custom": true,
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "组件"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "接口"
},
{
"pagePath": "pages/my/my",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "我的"
}
]
},
2. 添加 tabBar 代码文件
在代码根目录下添加入口文件(直接从官方demo拷贝):
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss3.app.js
globalData: {
userInfo: null,
list:[]
},
switchTabWithRole:function(role){
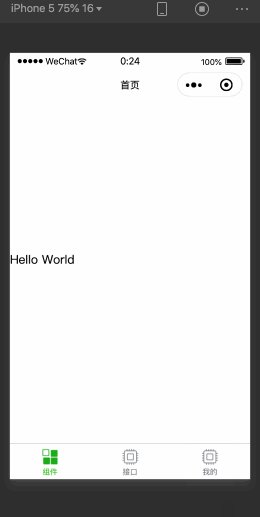
if(role == 1){
this.globalData.list =[
{
"pagePath": "/pages/index/index",
"iconPath": "/image/icon_component.png",
"selectedIconPath": "/image/icon_component_HL.png",
"text": "组件"
},
{
"pagePath": "/pages/logs/logs",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "接口"
},
{
"pagePath": "/pages/my/my",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "我的"
}
]
if (this.changeTabbarCallback) {
this.changeTabbarCallback(this.globalData.list)
}
wx.switchTab({
url: '/pages/index/index',
})
}
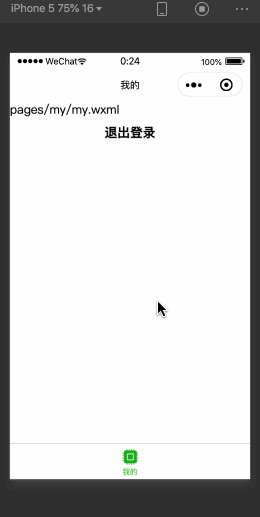
if(role == 2){
this.globalData.list =[
{
"pagePath": "/pages/my/my",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "我的"
}
]
if (this.changeTabbarCallback) {
this.changeTabbarCallback(this.globalData.list)
}
wx.switchTab({
url: '/pages/my/my',
})
}
}
4.custom-tab-bar index.js
const app = getApp();
Component({
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#3cc51f",
list: app.globalData.list
},
attached() {
var that = this;
console.log(app.globalData.list)
this.setData({
list:app.globalData.list
})
app.changeTabbarCallback = res => {
that.setData({
list:res
})
}
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
console.log(data);
const url = data.path
wx.switchTab({ url })
this.setData({
selected: data.index
})
}
}
})
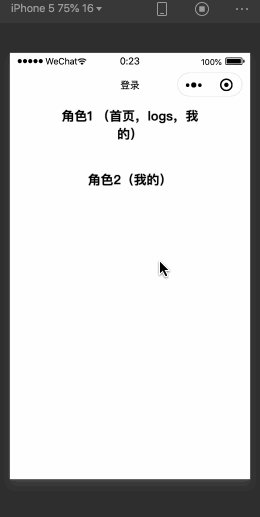
5.切换
role1Taped:function(){
app.globalData.userInfo={"userName":"role1","role":1};
app.switchTabWithRole(1);
},
role2Taped:function(){
app.globalData.userInfo={"userName":"role2","role":2};
app.switchTabWithRole(2);
}
6.选中状态的处理
onShow: function () {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
var selected = 2;
//role2的时候把我的页面的index 设置为0
if(app.globalData.userInfo.role ==2){
selected = 0;
}
this.getTabBar().setData({
selected: selected
})
}
},
不啰嗦了直接上代码。
github地址:https://github.com/shaojiankui/wechat-custom-tab-bar
详细信息参考官方文档:
官方文档与Demo:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html?search-key=%E8%87%AA%E5%AE%9A%E4%B9%89tabbar
转载请注明:天狐博客 » 微信小程序动态设置与自定义TabBar