在iOS开发过程中,难免会加入html5页面来实现文章详情等等类似功能。
我们都知道火狐等PC浏览器有类似firebug,审查元素等工具来调试网页样式与脚本,查看请求参数与请求头等等。
在iOS开发中,这些网页检查器功能也是存在的(无论是模拟器还是真机),我们需要用到Mac自带的浏览器Safari。所以,本文将讲解如何使用Safari对iOS程序中的WebView进行调试。
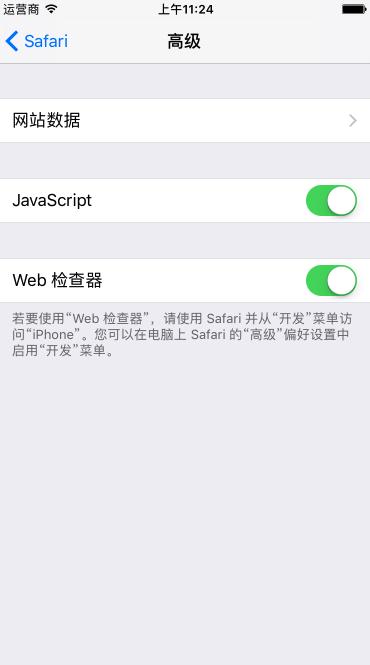
1. 打开模拟器/真机的开发者模式(模拟器是默认开启的)
"设置"->"Safari"->"高级"->"Web检查器" 打开
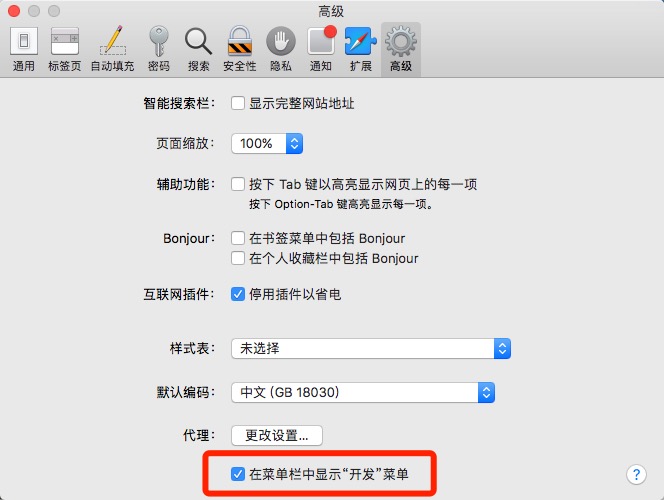
2. 打开Mac上Safari的开发者模式
开启 Safari ->“偏好设置” -> “高级” -> “在菜单栏中显示开发选项”
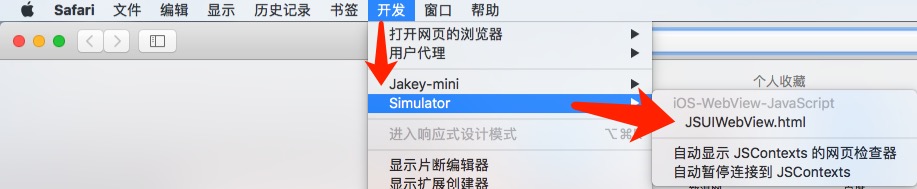
4. 在模拟器/真机中打开APP中的WebView页面,并打开Safari
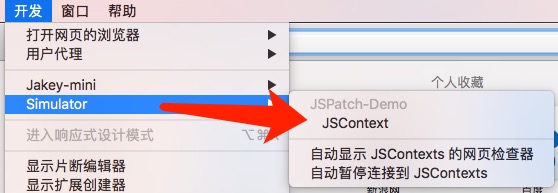
当有WebView加载网页时,打开Mac Safari调试模式 网页检查器。 “开发” ->“Simulator或者你的真机名称” ->“网页文档名称”
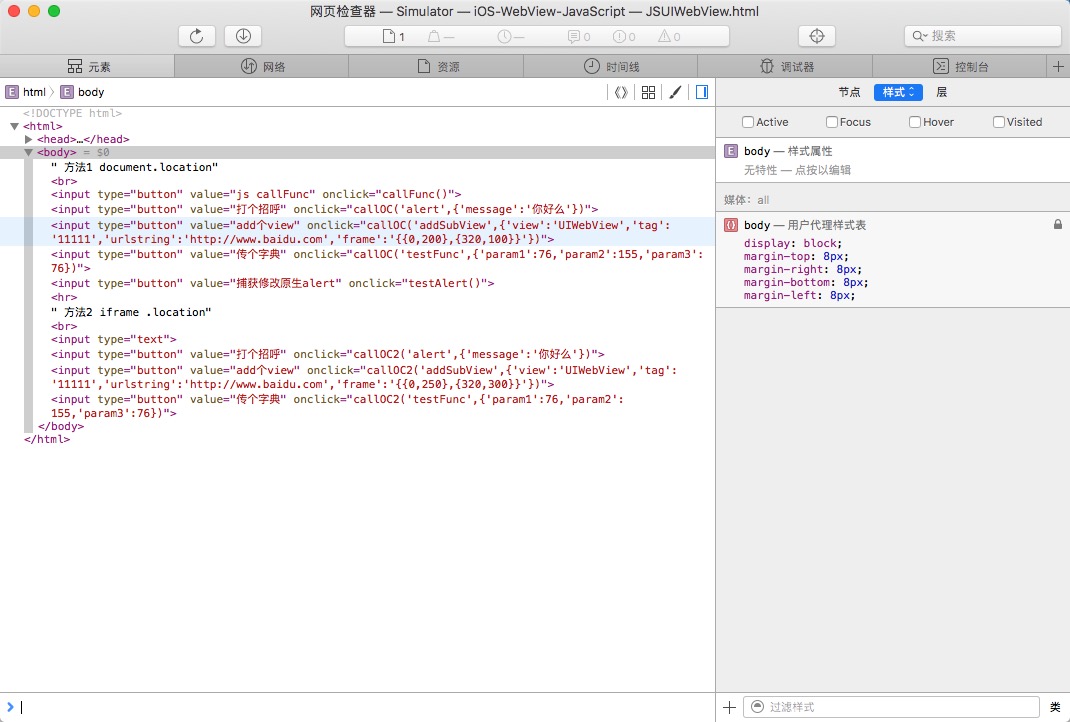
在弹出的网页检查器中,可以看到当前正在加载网页的各种信息,包括元素源码、网络、资源与脚本、控制台输出等。并且它和Web前端的调试方式相同,你可以直接修改网页的CSS样式,对网页布局源码等进行修改,使用调试器进行脚本调试,而不需要重新运行整个APP。
JSPatch调试
JSPatch与WebView有点不同,
当有JavaScriptContext加载时,打开Mac Safari调试模式 网页检查器。 “开发” ->“Simulator或者你的真机名称” ->“JSContext”。
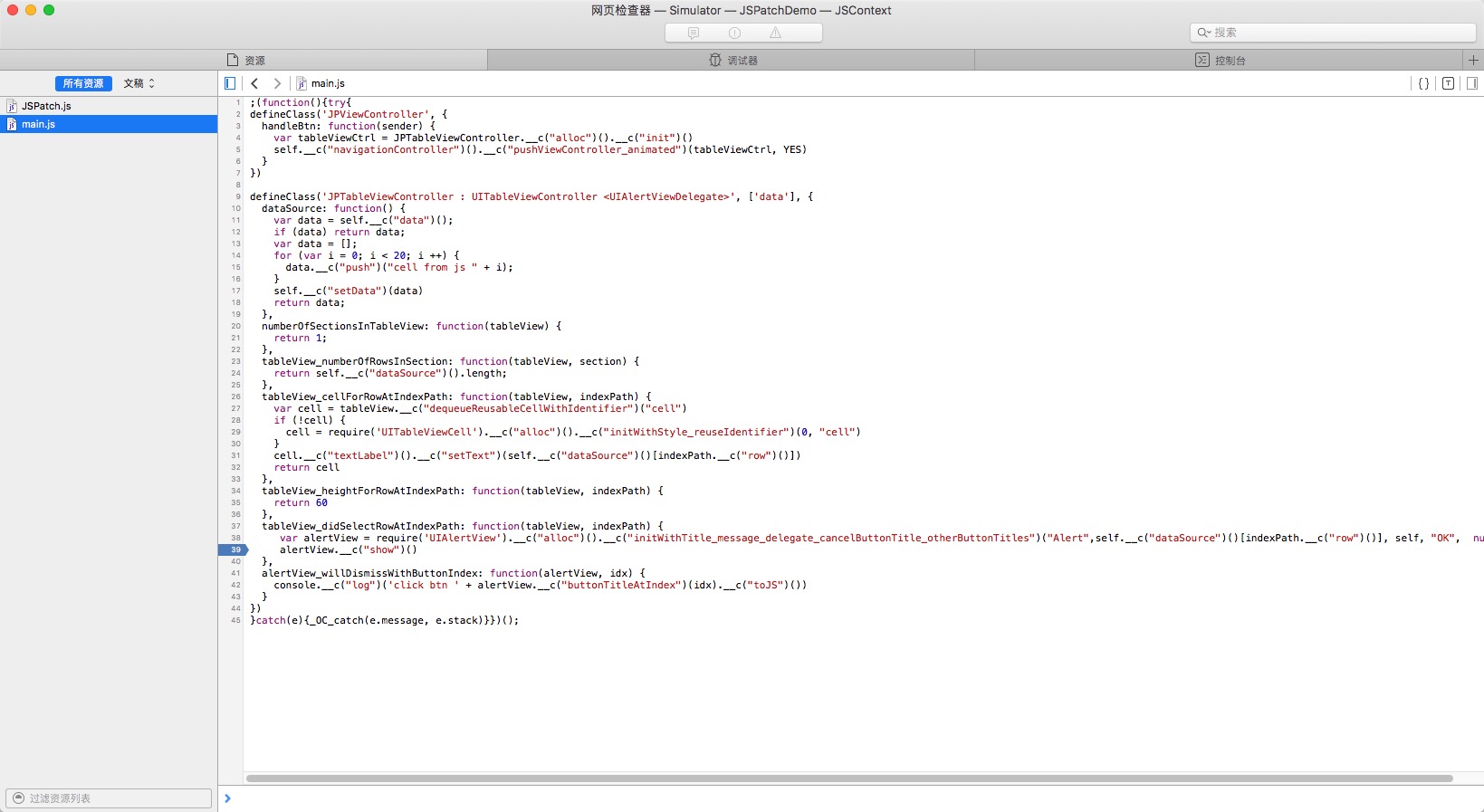
在资源tab中即可进行断点调试了
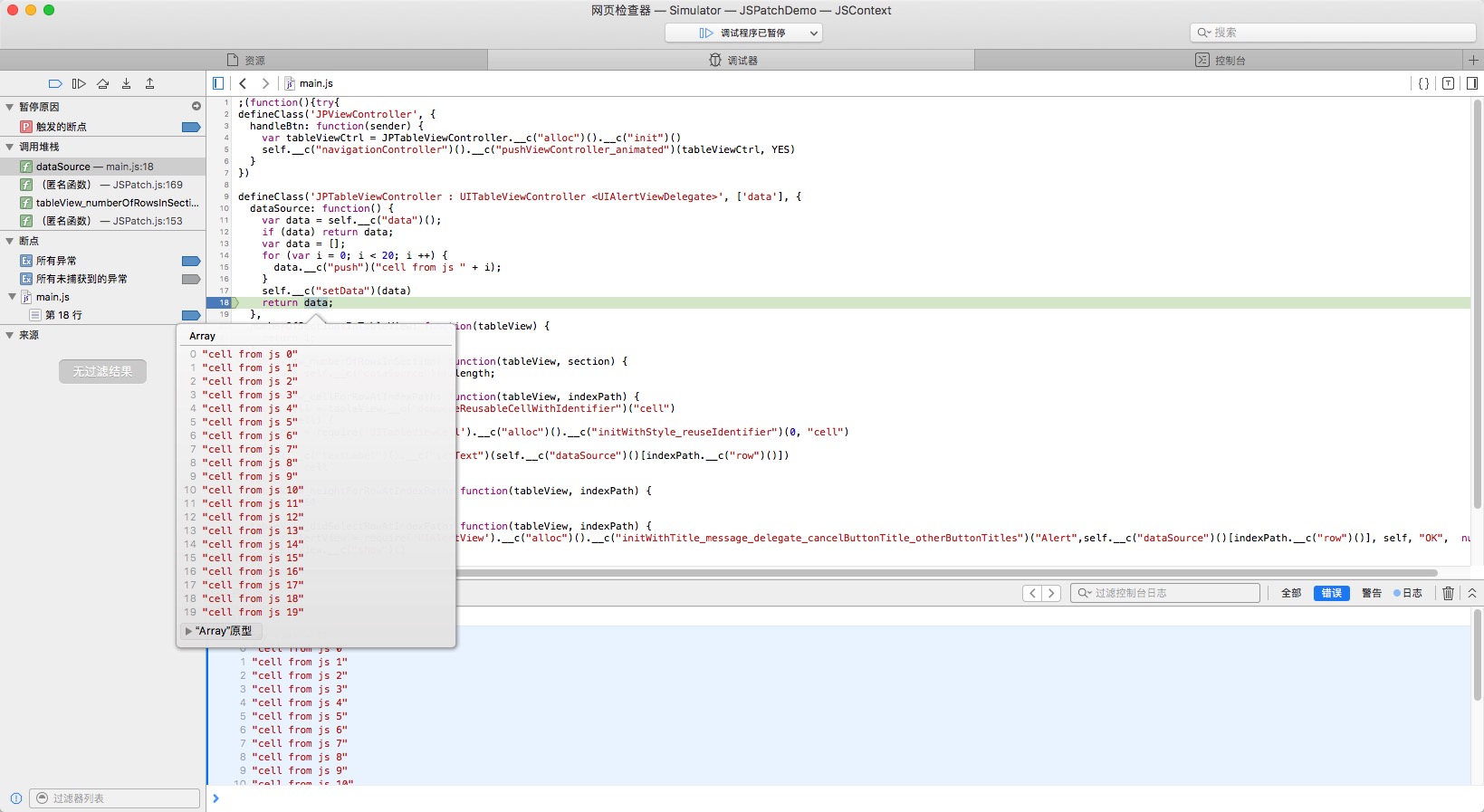
调试器tab中也可以进行单步调试等详细工作
资源
所有资源列出了 JSPatch 所有执行中的脚本文件,点开文件后可以对其进行断点调试。(有时候调试器tab识别的文件不全)。
通过 [JPEngine evaluateScript:script] 接口执行的脚本,在资源列表里都表示为 main.js。
通过 [JPEngine evaluateScriptWithPath:filePath] 接口执行的脚本,在资源列表里会以原文件名表示。
最后如果还不出现Simulator或者你的真机名称,尝试重启Mac Safari!!!
enjoy it!
转载请注明:天狐博客 » iOS开发之Safari调试WebView页面